作者:欧易 发布时间:2025-01-06 03:11:00
本文遵循 EIP-4361 Sign-In with Ethereum 规则。
SIWE(Sign-In with Ethereum)是通过签名验证用户对以太坊钱包控制权的方法,类似于发起一笔交易。
当前的身份验证方式非常简单,只需在钱包插件中签名信息即可,常见钱包已支持。
本文讨论的签名场景仅限于以太坊,其他链如 Solana、SUI 不在此范围内。

SIWE 解决了钱包地址的身份验证问题。如果你有以下需求,可以考虑使用 SIWE:
Dapp 有自己的用户体系; 查询的信息涉及用户隐私。如果 Dapp 主要用于查询,如 etherscan,无需 SIWE。
连接钱包后,前端确实表明了身份,但后端接口调用时仍需验证身份,因为地址是公开信息。
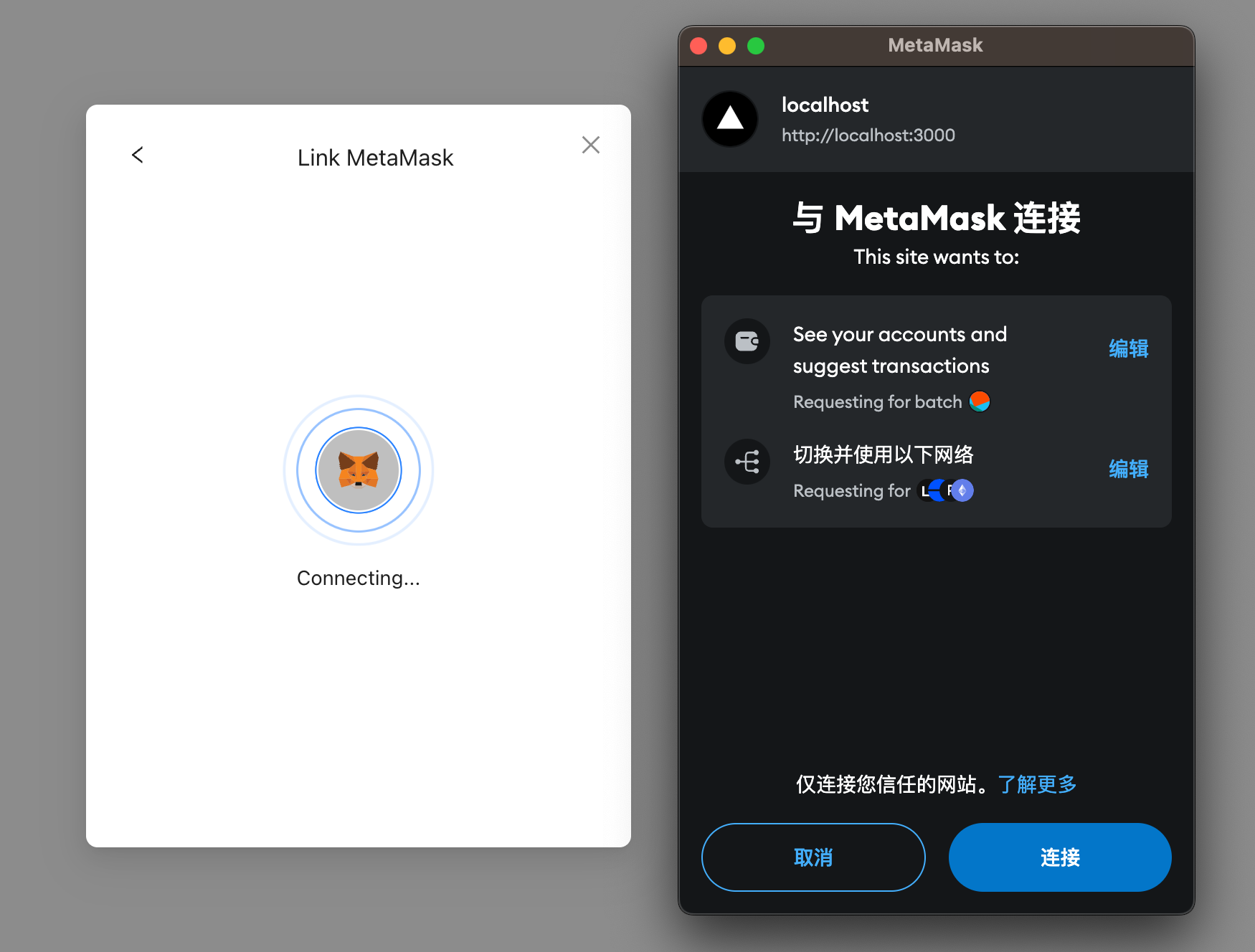
SIWE 流程包括三个步骤:连接钱包、签名、获取身份标识。



通过钱包插件在 Dapp 中连接钱包是常见的 Web3 操作。
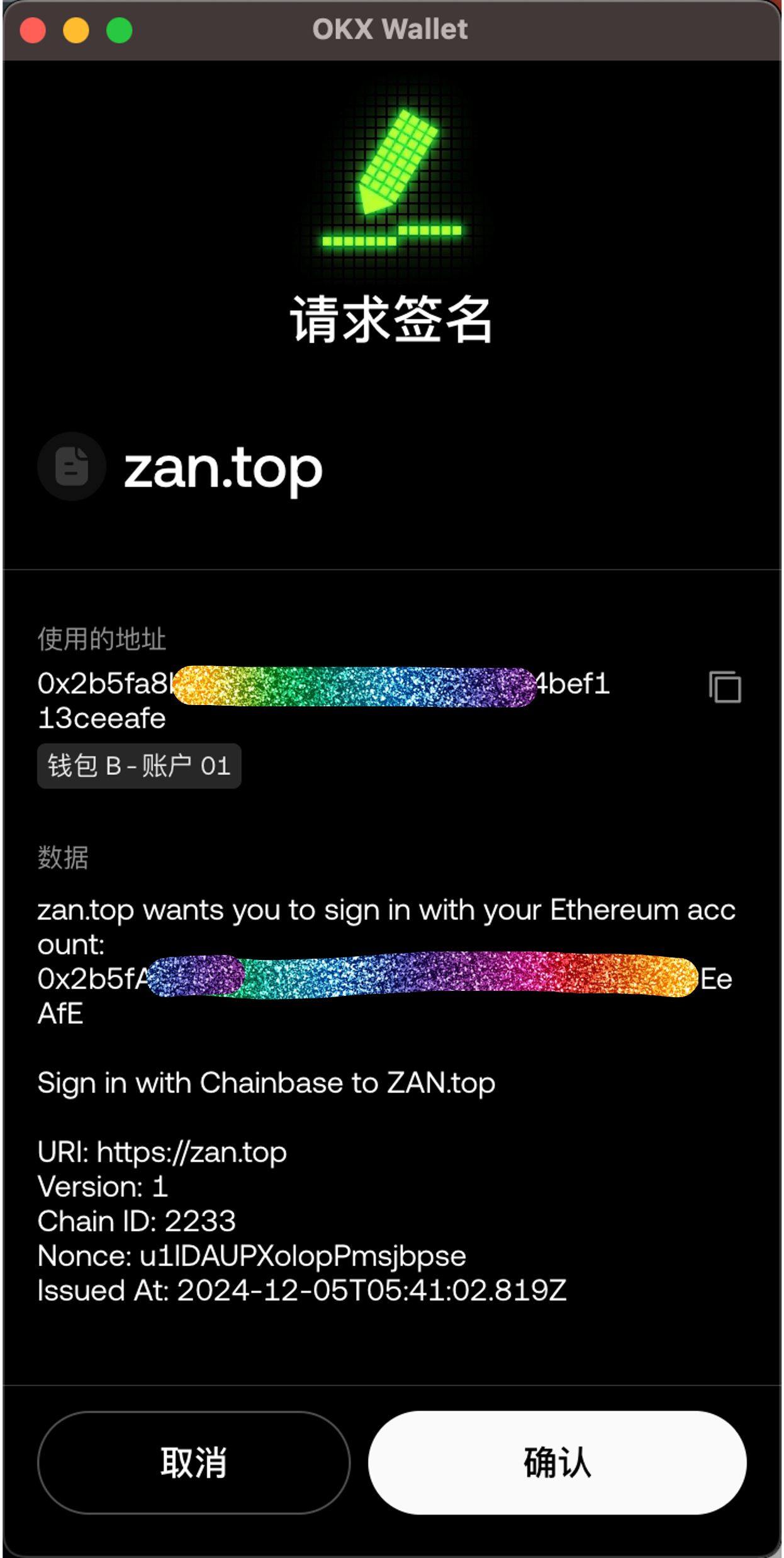
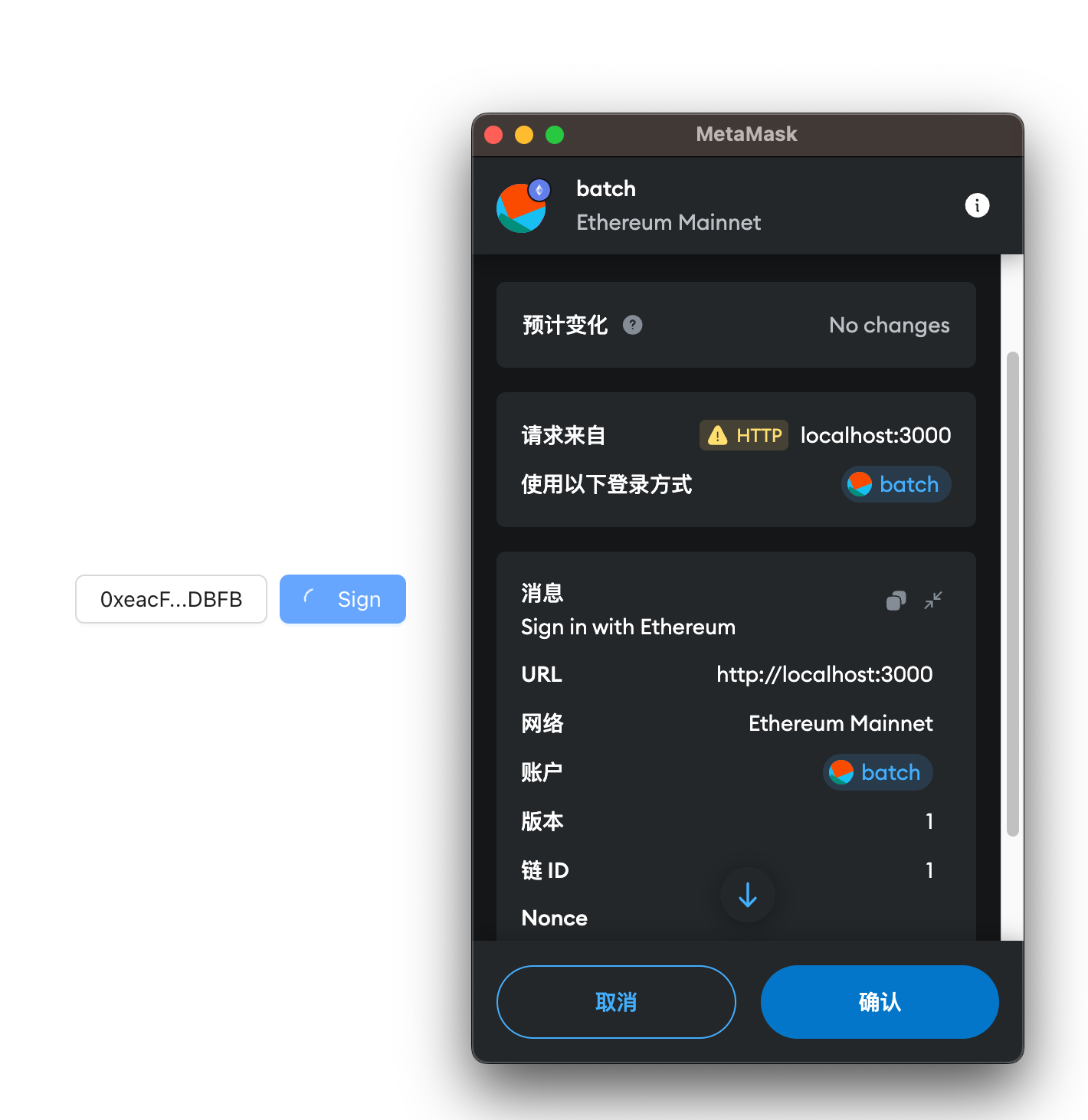
签名步骤包括获取 Nonce 值、钱包签名和后端签名校验。
Nonce 值由后端生成并与地址关联,确保每次签名内容不同。
前端获取 Nonce 后构建签名内容,通常包含 Nonce、域名、链 ID 等,并使用钱包提供的方法签名。
签名完成后发送给后端进行校验。
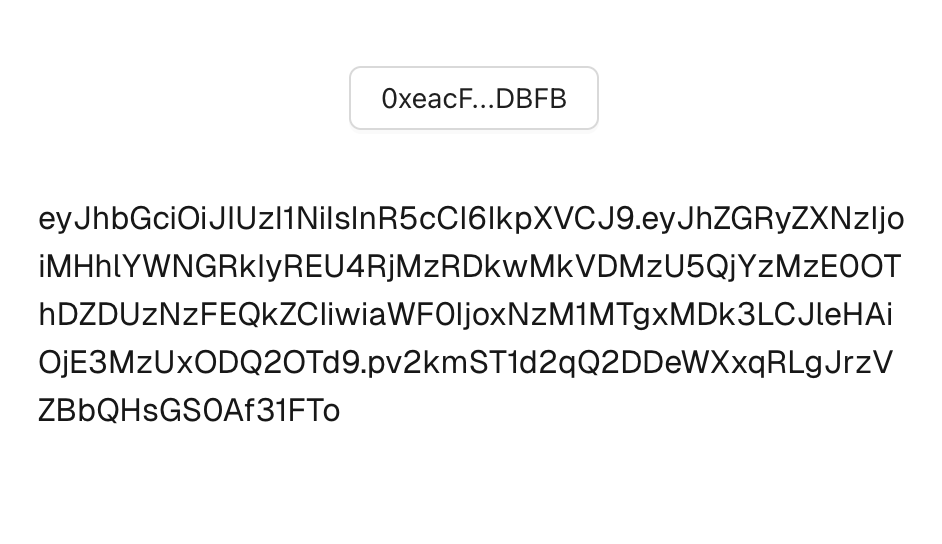
后端校验签名成功后返回用户身份标识(如 JWT),前端后续请求带上该标识以验证身份。
使用 nextjs 开发应用,安装依赖并配置 Wagmi 和 Ant Design Web3 实现 SIWE 登录。
使用 Ant Design Web3 连接钱包,因为它免费且维护积极,支持 SIWE。
npm install antd @ant-design/web3 @ant-design/web3-wagmi wagmi viem @tanstack/react-query --save在 layout.tsx 引入 WagmiProvider,使整个项目使用 Wagmi 提供的 Hooks。
Nonce 提高签名可靠性,与用户地址关联,代码如下:
import { randomBytes } from "crypto";import { addressMap } from "../cache";export async function GET(request: Request) { const address = new URL(request.url).searchParams.get("address"); if (!address) throw new Error("Invalid address"); const nonce = randomBytes(16).toString("hex"); addressMap.set(address, nonce); return Response.json({ data: nonce });}后端校验签名内容和 Nonce,返回 JWT:
import { createPublicClient, http } from "viem";import jwt from "jsonwebtoken";import { parseSiweMessage } from "viem/siwe";import { addressMap } from "../cache";const publicClient = createPublicClient({ chain: mainnet, transport: http(),});export async function POST(request: Request) { const { signature, message } = await request.json(); const { nonce, address } = parseSiweMessage(message); if (!nonce || nonce !== addressMap.get(address)) throw new Error("Invalid nonce"); const valid = await publicClient.verifySiweMessage({ message, address, signature }); if (!valid) throw new Error("Invalid signature"); const token = jwt.sign({ address }, "your-secret-key", { expiresIn: "1h" }); return Response.json({ data: token });}使用专门的节点服务(如 ZAN)可显著提升接口响应时间。
const publicClient = createPublicClient({ chain: mainnet, transport: http('https://api.zan.top/node/v1/eth/mainnet/xxxx'),});替换默认 RPC 后,验证时间显著减少。
,全球币交易所好用的排名前10名 十大币交易所2024最新
gate.io官网下载 · 2025-05-27 13:58:00

加密货币交易所充值提币操作教程(加密货币钱包转账攻略)
gate.io官网下载 · 2025-05-27 13:58:00

全球十大数字货币交易所排名 中国数字货币交易所排行榜前10名单
gate.io官网下载 · 2025-05-27 13:58:00

币圈术语基础讲解 币圈的专有名词有哪些?
gate.io官网下载 · 2025-05-27 13:58:00

前十名的比特币交易所排行榜 十大比特币交易平台app排名
gate.io官网下载 · 2025-05-27 13:58:00

比特币是什么币种?比特币怎么购买与交易?
gate.io官网下载 · 2025-05-27 13:58:00
